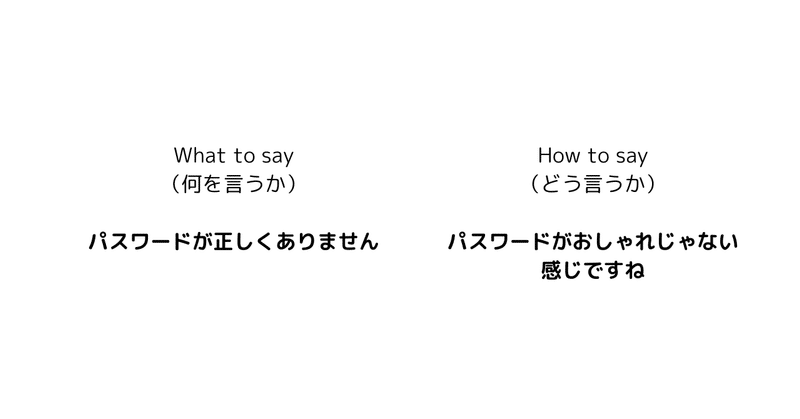
UXライティング知見まとめ
UXライティングの知見をまとめていくマガジンです。 noteではプロダクトデザイナーを募集しています→https://open.talentio.com/r/1/c/note/pages/34186
プロダクトデザイン知見まとめ
プロダクトデザイン・UI/UX・UXライティングなどの知見をまとめていくマガジンです!noteではプロダクトデザイナーを募集しています→https://open.talentio.com/r/1/c/note/pages/34186
アクセシビリティ知見まとめ
アクセシビリティの知見をまとめていくマガジンです。noteではプロダクトデザイナーを募集しています→https://open.talentio.com/r/1/c/note/pages/34186
コミュニケーションデザイン知見まとめ
コミュニケーションデザイン・イラスト・リブランディングなどの知見をまとめていくマガジンです。noteではプロダクトデザイナーを募集しています→https://open.talentio.com/r/1/c/note/pages/34186

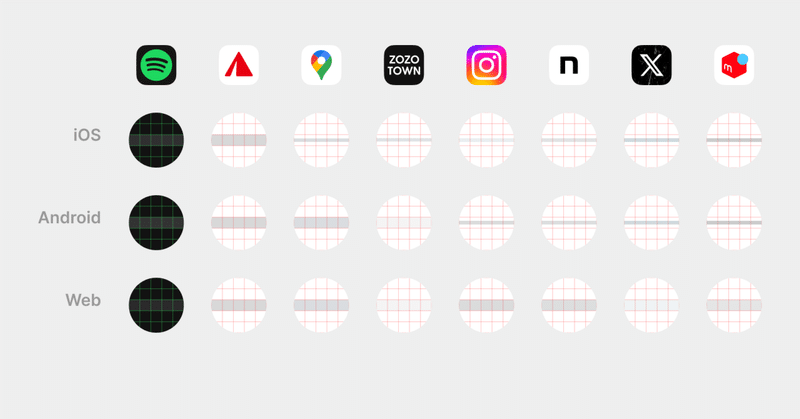
コミュニケーションデザイナーにロゴデザインの手法を紐解いてもらった話 【ゆるくないようでかなりゆるいデザイナー勉強会 Vol.2】
こんにちは!プレイドのデザインチームのなんでも屋さん ayacchi ( @222078 ) です 🙌🏻 ゆるくないようでかなりゆるい デザイナー勉強会 、久々の記事公開です。 ナレッジシェア自体はチーム内でかなりリズムづくりが進み、直近は週1ペースで会を開けていたりするので、アウトプット化についても力を入れ直して行きたい所存です 💪🏻 この勉強会について 今回は、コミュニケーション領域のデザイン全般を担っている maomao に、ロゴデザインの手法を紐解いてもらう「ロ
デザインシステム知見まとめ
デザインシステムの知見をまとめていくマガジンです。noteではプロダクトデザイナーを募集しています→https://open.talentio.com/r/1/c/note/pages/34186

SmartHRのプロダクトデザインシステム史上最大のアップデートがはじまります。 ー SmartHR Design Systemの現在地(2024年4月版)
こんにちは、SmartHR プロダクトデザイナーの@versionfiveです。 SmartHR Design Systemを公開して5年近くが経ちます。 立ち上げから携わっている私から、SmartHRのプロダクトデザインシステムが現在直面している変化と、それに向けた私たちの取り組みについてお話ししたいと思います。 振り返り:これまでの取り組みSmartHR Design Systemのこれまでの取り組みを、記事や書籍から簡単に紹介します。 プロダクトのコンテンツを20